共计 784 个字符,预计需要花费 2 分钟才能阅读完成。
如果你有使用 hexo 搭建过静态博客,那么使用 Gridea 将会得心应手,因为他们本质上是一个东西,只不过该软件将它整个过程界面化了。
可以免费搭建自己的个人静态博客网站

🤗 快速上手
[title]安装[/title]
- 按照对应平台,下载 Gridea
- 因为是编译好的安装包,直接安装即可
[title]写作[/title]
相信你自己可以搞得定哦,加油写作啦!
[title]发布[/title]
Gridea 提供了将博客部署到 GitHub Pages、Coding Pages 和通过 SFTP 的方式上传到自己的服务器的功能。下面将以 GitHub 为例,来讲一下部署流程。
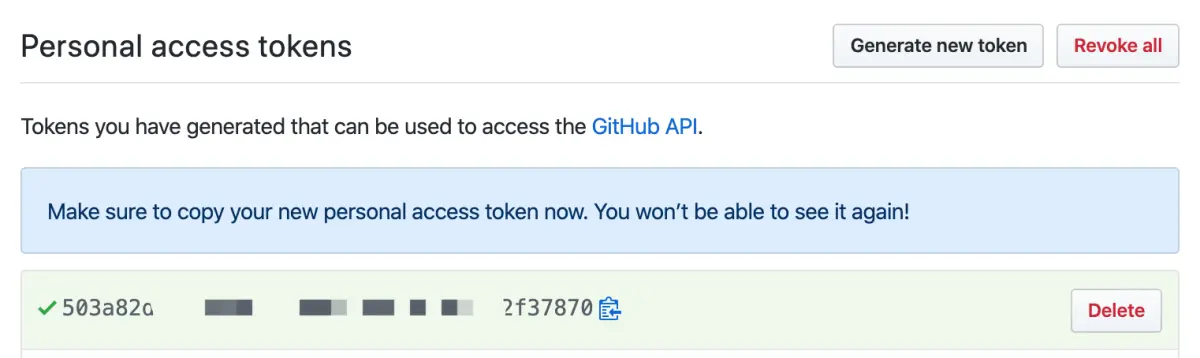
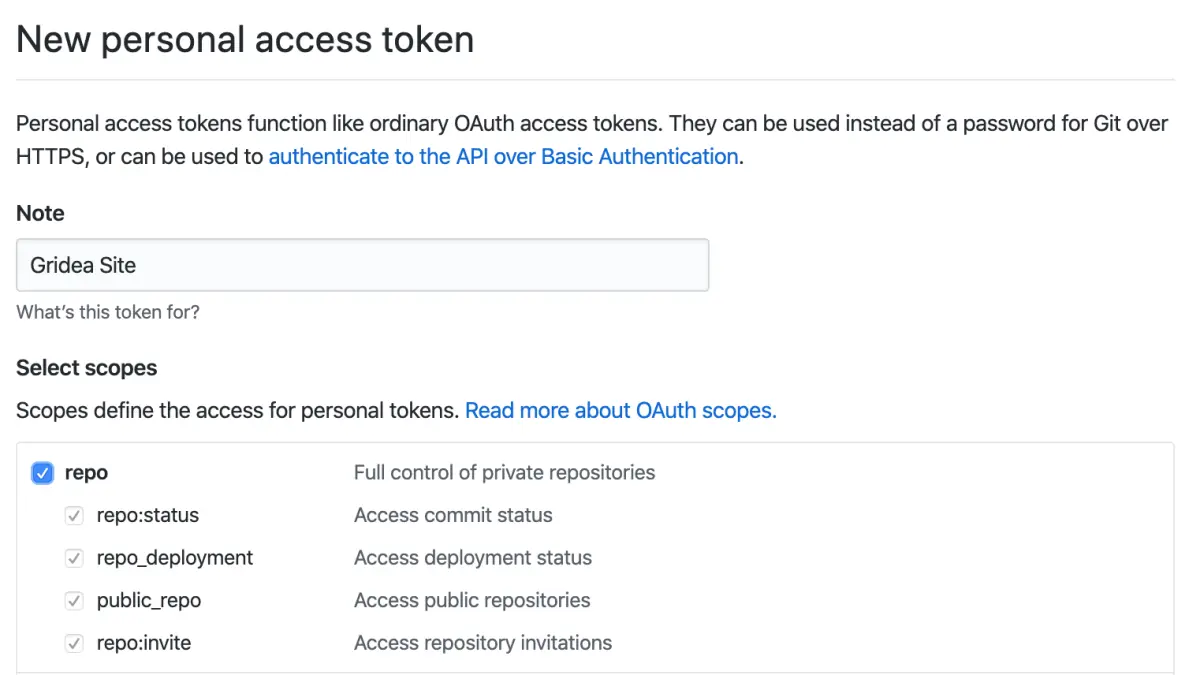
- 创建 GitHub 账号,并创建一个仓库 Token。点击 GitHub,进行注册。登录 GitHub 之后,点击 这里 创建一个 Token,勾选上 repo 的相关权限即可。生成之后记得把 Token 复制到你的本地,因为一旦关闭网页将不能再看到它。


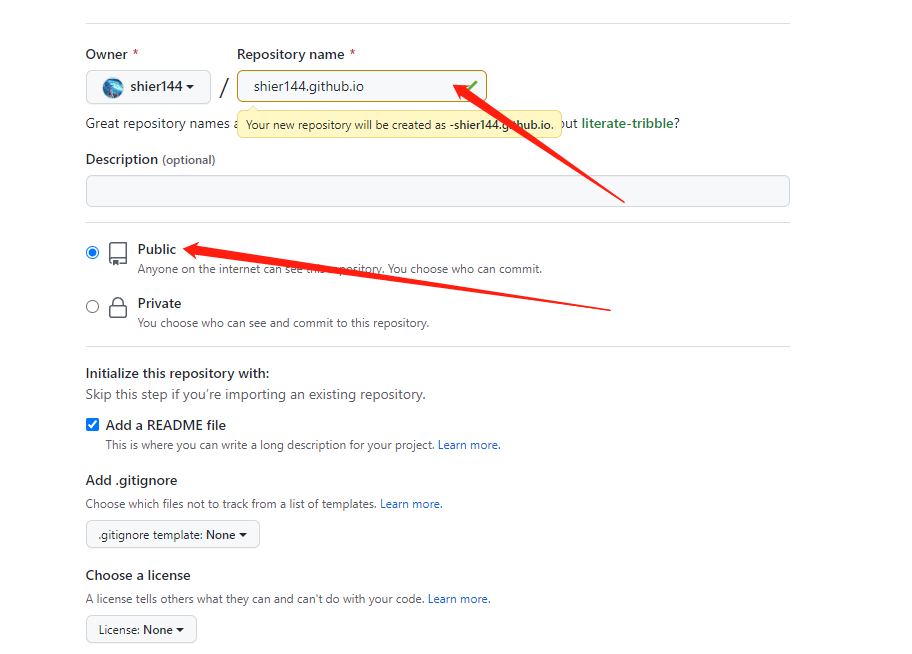
- 创建仓库,存放构建后的网站文件 。创建一个公开仓库,名为 用户名.github.io。(将用户名替换为你的 GitHub 用户名)

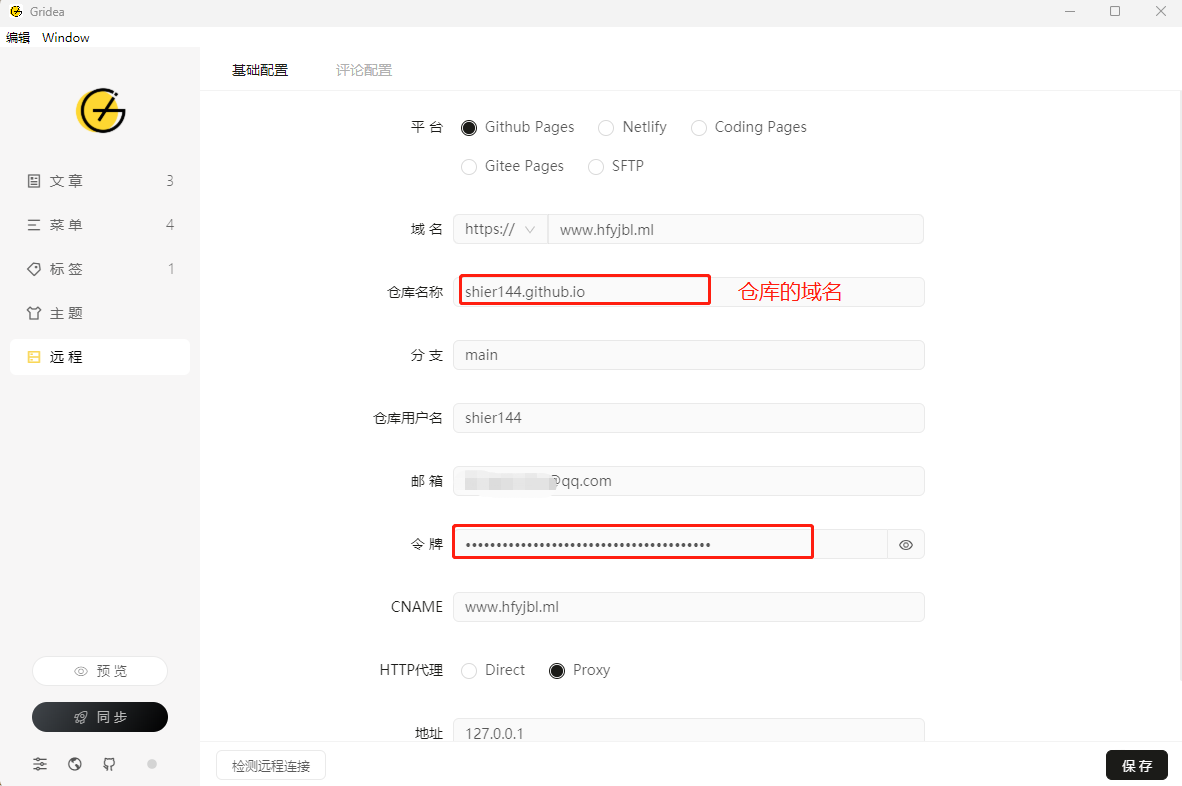
- 进入 Gridea 进行远程设置。按照下图的示例进行设置,然后点击「检测远程链接」,进行配置检查。

- 同步。点击 Gridea 中的 同步按钮即可。初次部署等待几分钟之后就可以去浏览器访问了,默认地址为你在第 3 步所填写的域名。
以上,就完成一个静态博客的搭建了,期待你的每一次落笔成文。
[title]配置[/title]
你可以去官网下载你喜欢的主题并安装,然后在主题选项中自行配置即可
简单设置一下其他的一些配置就可以了。
[title]远程[/title]
然后按照刚才建立的 token 和仓库,填入对应的位置信息,检测远程连接的可用性,如果连接正常的化,可以点击同步,这样就把网页推送到 github 仓库了,你就可以通过你的静态页面服务访问该网站
正文完